20 Horizontal Cards in Bootstrap Bootstrap Tutorial for Beginners Ui Brains NAVEEN SAGGAM

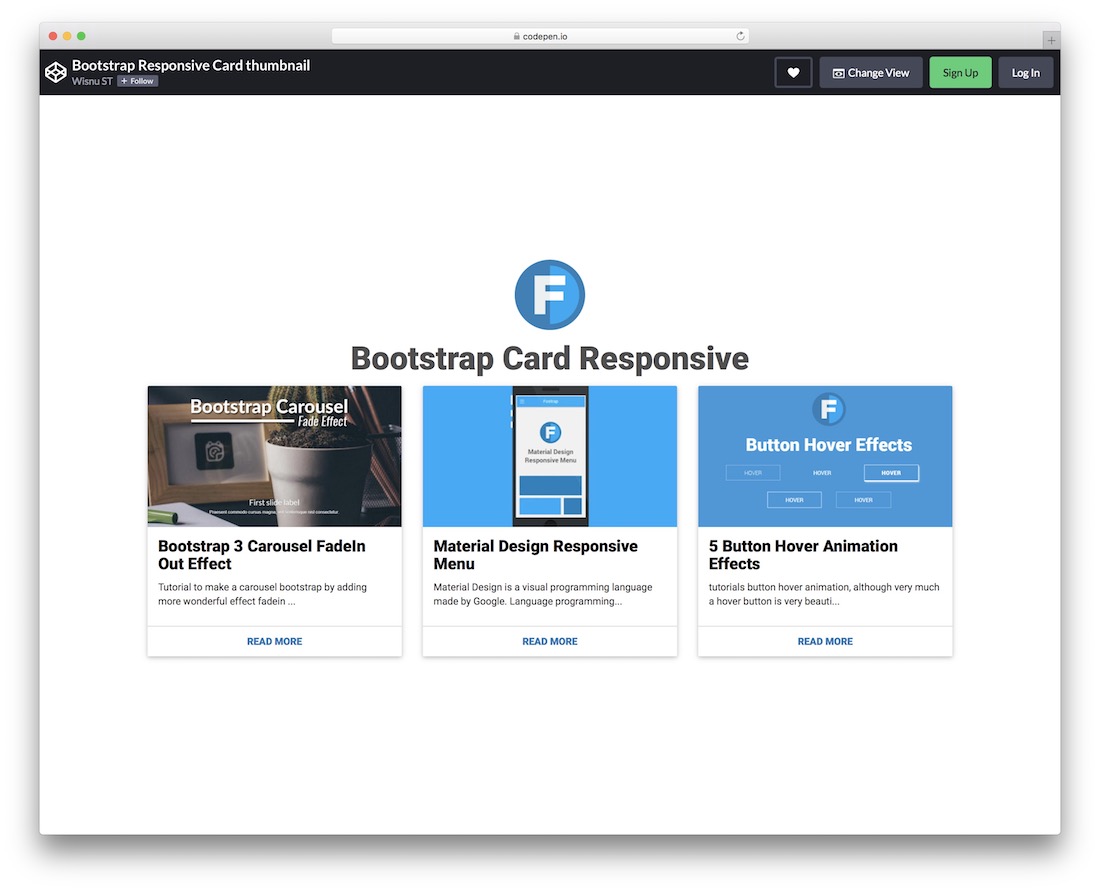
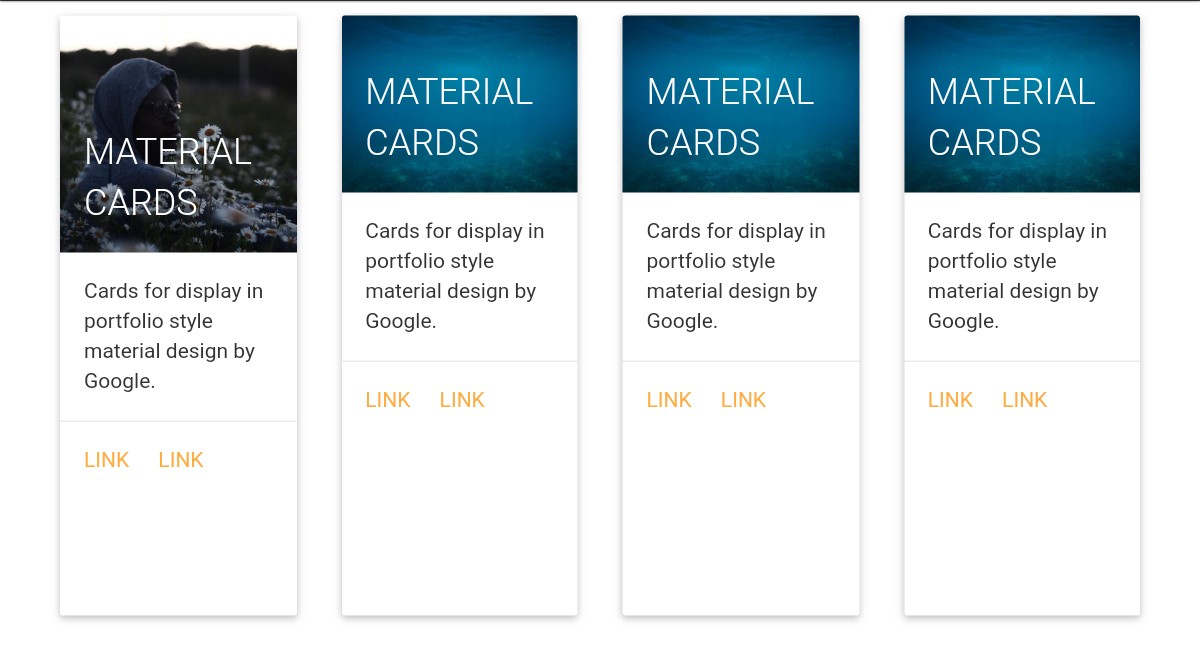
10 Free Bootstrap Card Examples To Guarantee a Better User Experience
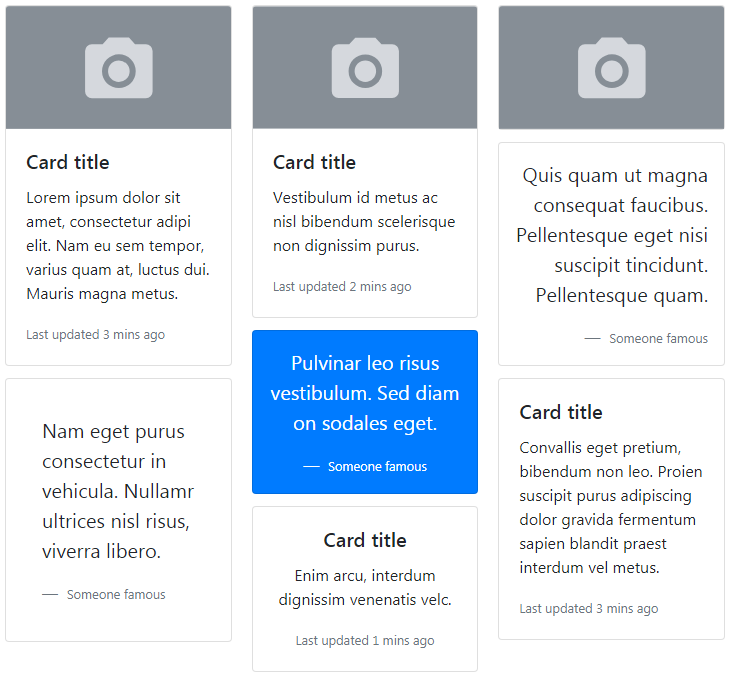
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you're familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier.

How to make responsive card in bootstrap
1 Stop using Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Bootstrap 5 Card component.. Using a combination of grid and utility classes, cards can be made horizontal in a mobile-friendly and responsive way. In the example below, we remove the grid gutters with .g-0 and use .col-md-* classes to make the card horizontal at the md breakpoint. Further adjustments may be needed depending on your card. About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. On this page About Example Body Navigation Card styles Border Card groups Grid cards Masonry Variables Sass variables About A card is a flexible and extensible content container. BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL. Previous Next Cards. A card in Bootstrap 5 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. John Doe. Some example text some example text. Basically bootstrap has inbuilt solution to it its Horizontal Card you can make card both in horizontal and vertical. Here is a simple example for horizontal card. 31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Bootstrap 5 Cards Horizontal classes: col-md-*: This class is used to make the card horizontal at the md breakpoint. g-0: This class is used to define the grid gutters as 0, so that there are no gap between the columns. Note: * can take values from 0,1, 2, 3 and so on. Syntax: Bootstrap Horizontal Card Example Keywords : card, bootstrap, bootstrap card, bootstrap cards, bootstrap card examples, bootstrap horizontal cards, bootstrap horizontal cards example, bootstrap horizontal card, bootstrap responsive cards example Example Bootstrap Cards: Horizontal Card HTML HTML xxxxxxxxxx 13 1 Bootstrap Horizontal Cards
4 .row in your .cards with these simple classes I created: 7
.card-x
How to Use Bootstrap 4 Cards Tutorial Republic

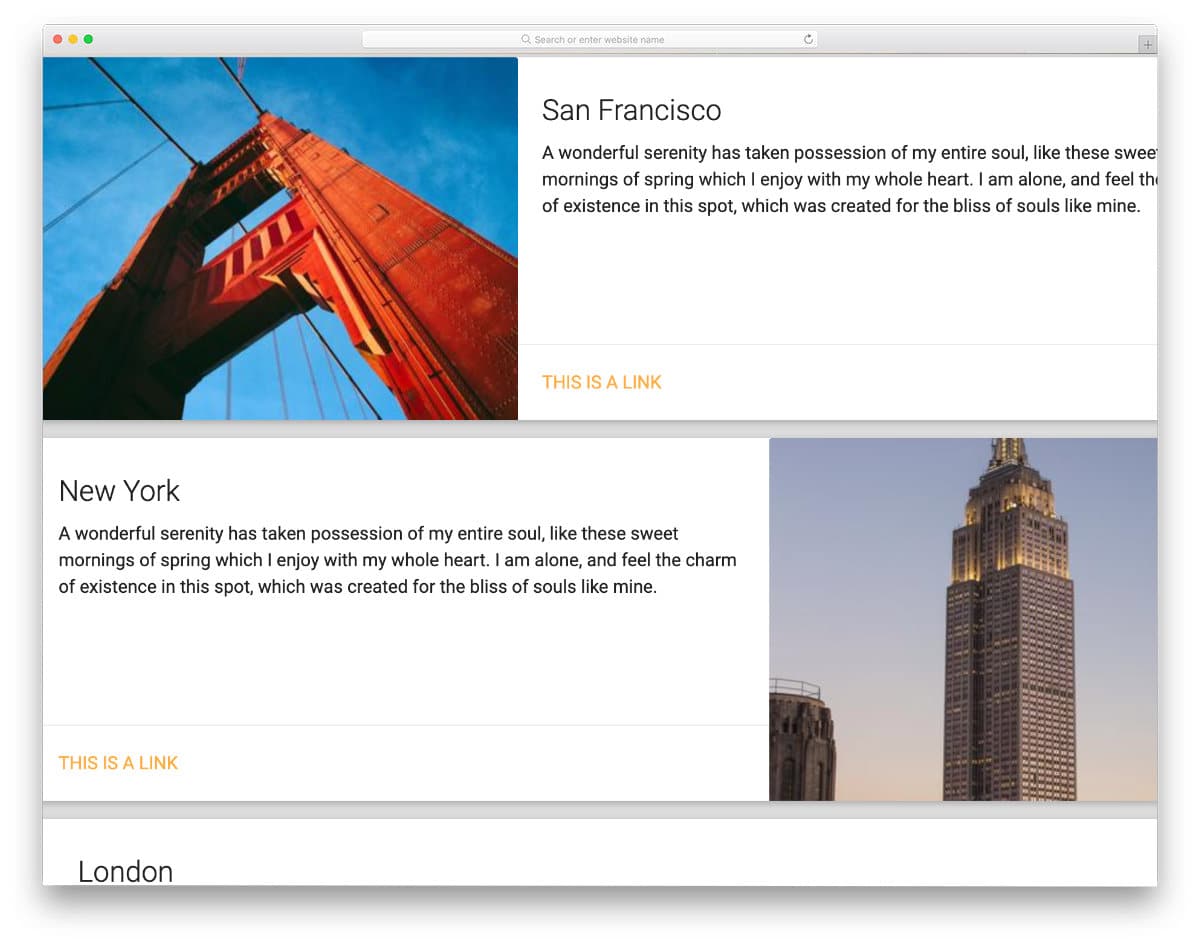
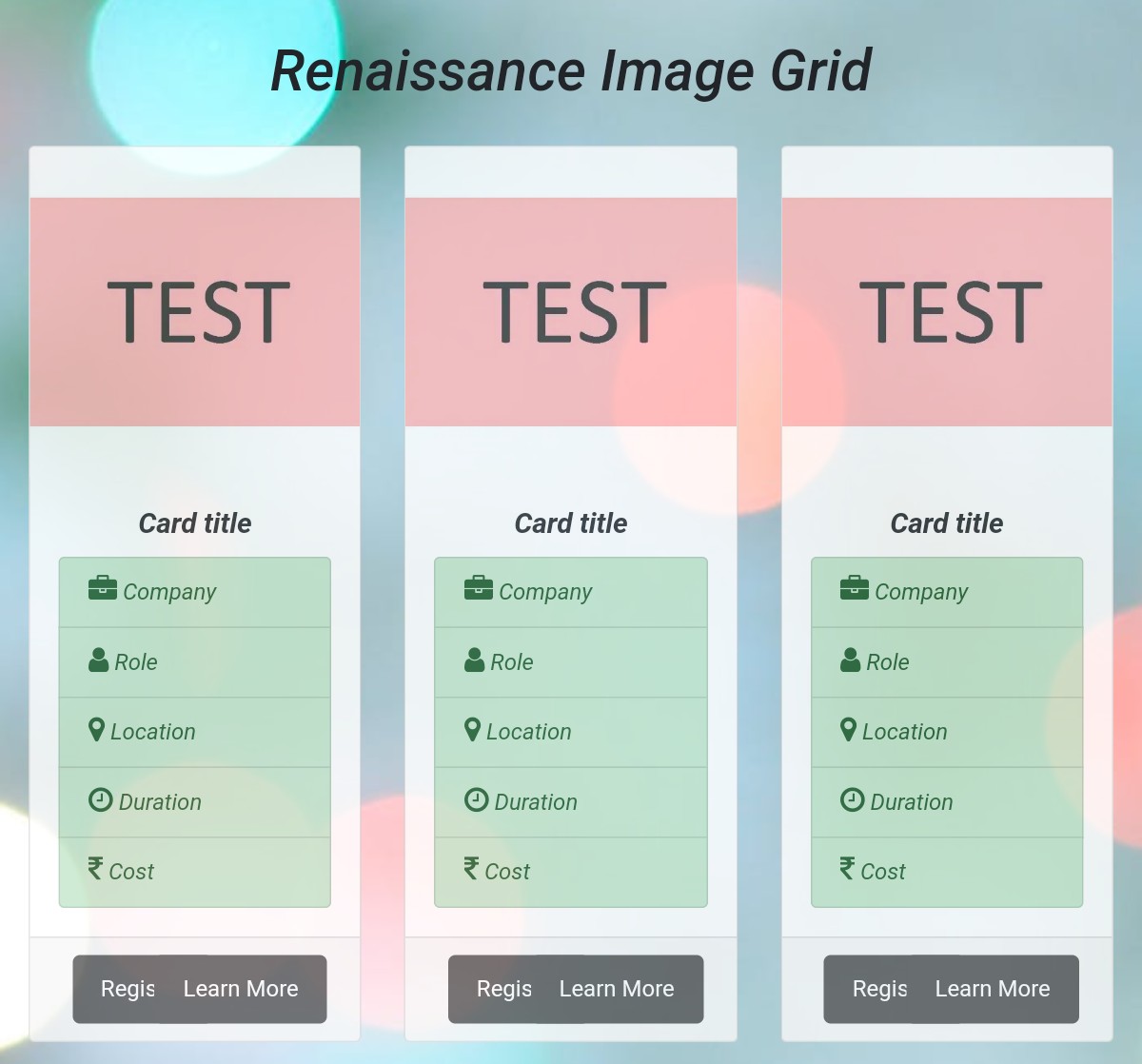
How to display multiple horizontal images in Bootstrap card ?

21 Bootstrap Horizontal Card (தமிழில்) (Tamil) Bootstrap Course Web Design YouTube

23 Free Bootstrap Cards Examples 2022 (2022)

20 Horizontal Cards in Bootstrap Bootstrap Tutorial for Beginners Ui Brains NAVEEN SAGGAM

Bootstrap 5 HORIZONTAL Cards YouTube

23 Free Bootstrap Cards Examples 2022 (2022)

23 Free Bootstrap Cards Examples 2023 Colorlib

23 Free Bootstrap Cards Examples 2022 (2022)

[Solved] Horizontally scrollable list of cards in Bootstrap

35 Bootstrap Cards Examples For Natural And Fluid User Experience

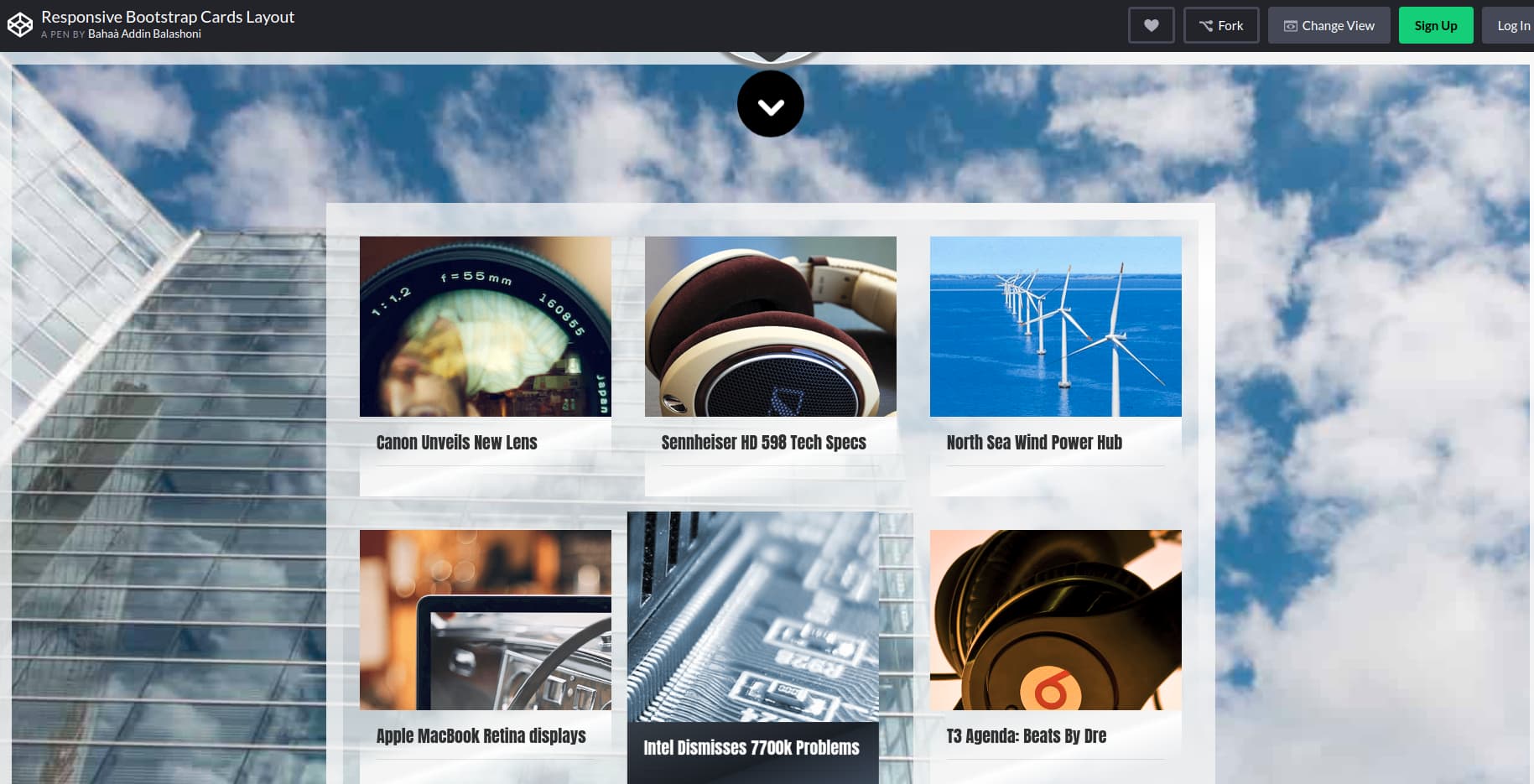
html Creating a responsive horizontal content thumbnail with Bootstrap Stack Overflow

23 Free Bootstrap Cards Examples 2022 (2022)

Angular Card Bootstrap 4 & Material Design. Examples & tutorial. Material Design for Bootstrap
 5
5 Horizontal Card